building a design system
starting from scratch ain't easy! but here's how I did it.
Problem
How can I build a design system using an existing brand and minimal already-built components that is simple, organized, and usable by both designers and developers?
Overview
When I joined ZoomInfo, there was no concrete design system in place other than a few components thrown together here and there. I was tasked with using existing designs and what was currently on the live site to build a complete and usable design system that would serve as a “source of truth” for both designers and developers.
Discovery
As I went through old projects and the limited components that were already built, I learned that despite using these components and attempting to keep designs as similar as possible, there were inconsistencies across all projects. After a brief site audit, I also realized there were additional inconsistencies between the designs that were being handed over to development and what was being developed on our live site.
Research
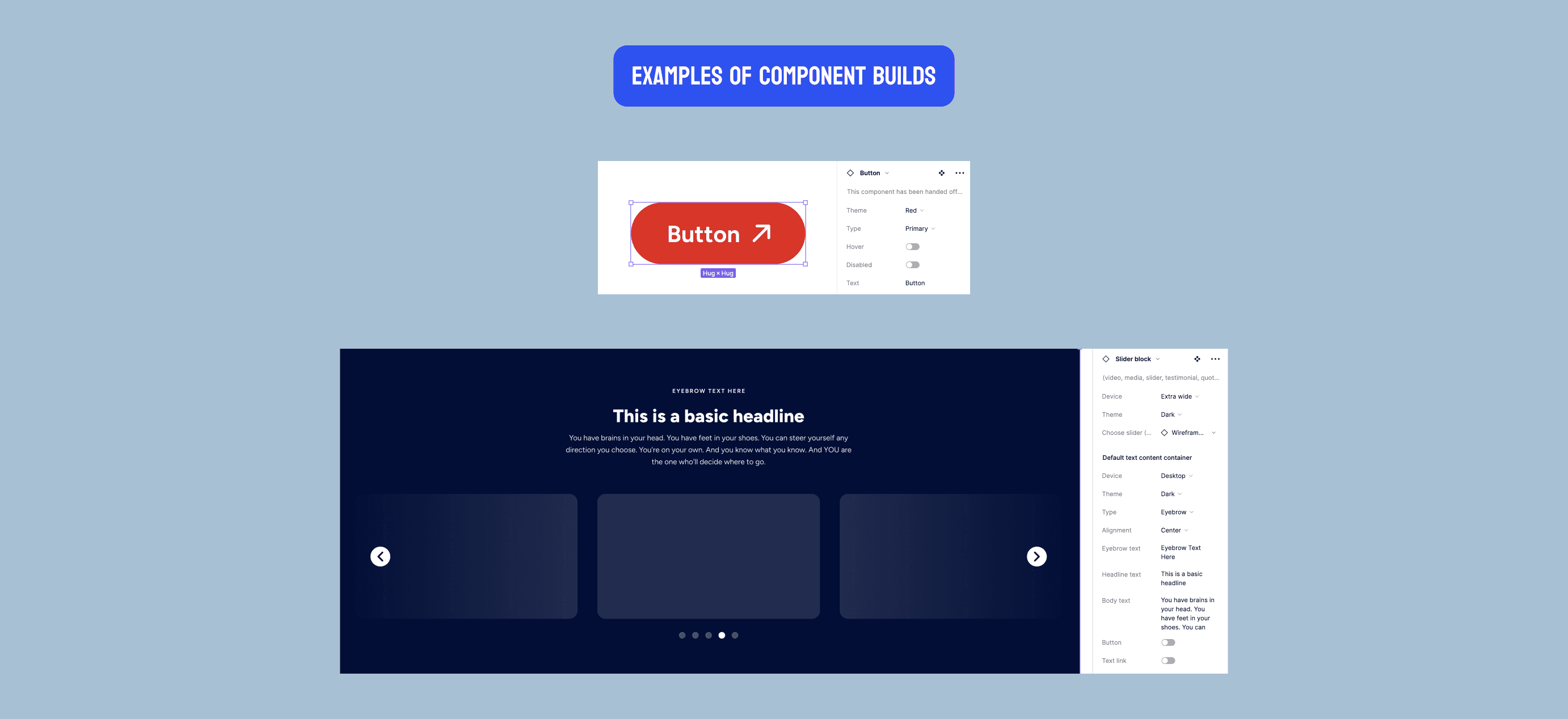
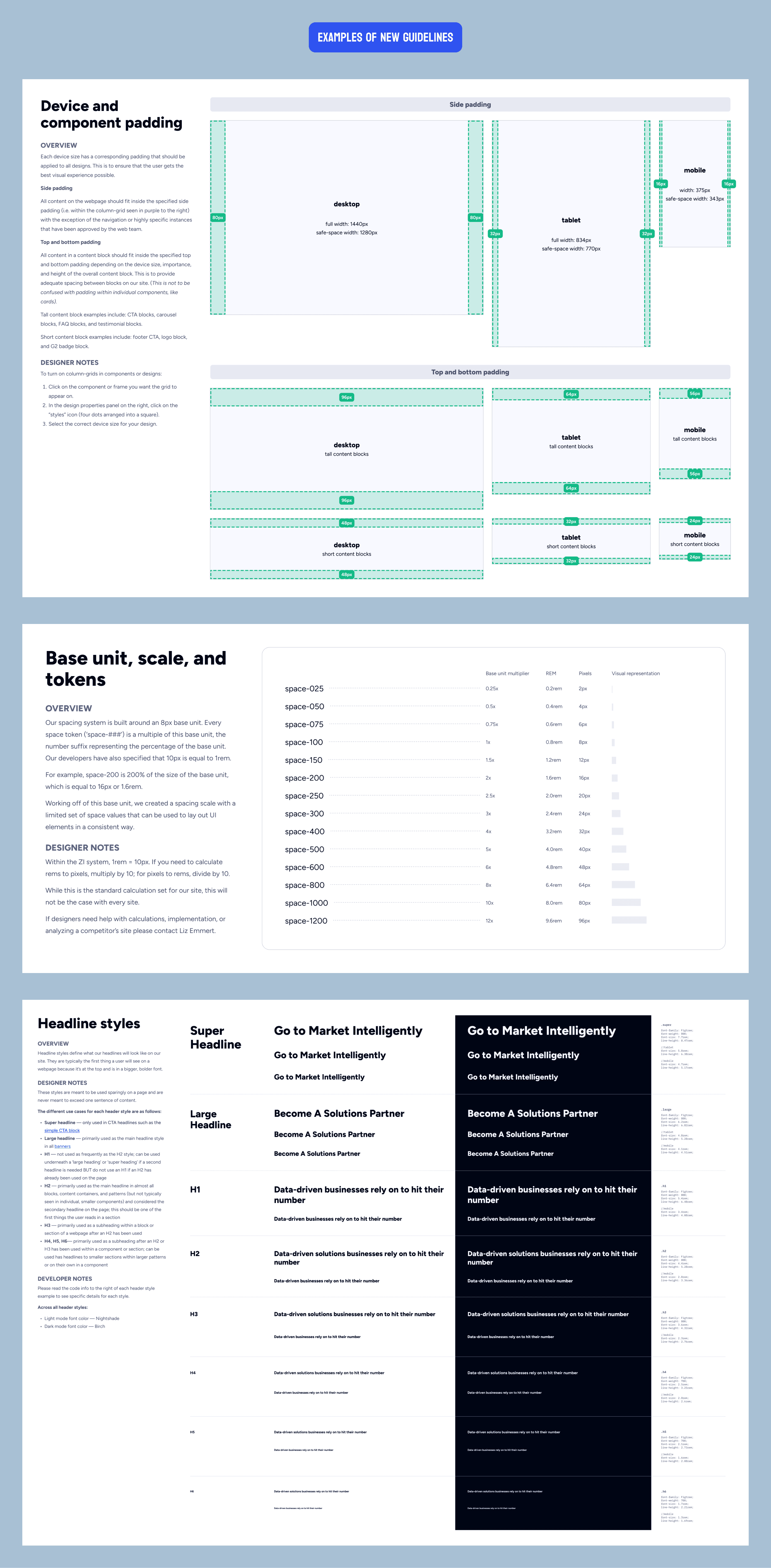
Being tasked with creating an almost completely brand new design system was certainly overwhelming. Instead of jumping right in and trying to figure it out on my own, I used public design systems like Carbon Design System and Material Design System as inspiration for organization and naming conventions. Since the design system I would be creating would ultimately be in Figma, I also had many conversations with the Design Systems Manager on the product team to see how he built and organized components for his teammates to use. I eventually landed on splitting our design system into two main libraries: Components and Patterns.
After creating the most popular and useful components and patterns, I tasked the web design team with using them in their new projects. After a few days of use, I was able to collect thoughts and opinions from the team, including what they liked and disliked, what they found easy and difficult, and what was useful and not-so useful to them. I also asked the development team if anything was missing from the documentation for each component that would make building these components a bit more straight-forward. Combining the input from both teams, I made updates and created the remaining assets, as well as additional guidelines for designers to reference as needed.
Result
Through all of the research and endless hours spent overthinking the best possible way to create a design system I realized what was most important was not building the most innovative system to grace the design world, but building a system that allowed my team to do their jobs efficiently, creatively, and happily. With that in mind, the ZoomInfo Design System was published and as a result:
Less time is spent creating wireframes and new designs
Handoff meetings are quicker
The live site reflects designs more accurately
Less time is spent developing new components